UI Frameworks
23 Feb 2023Utility & Accessibility
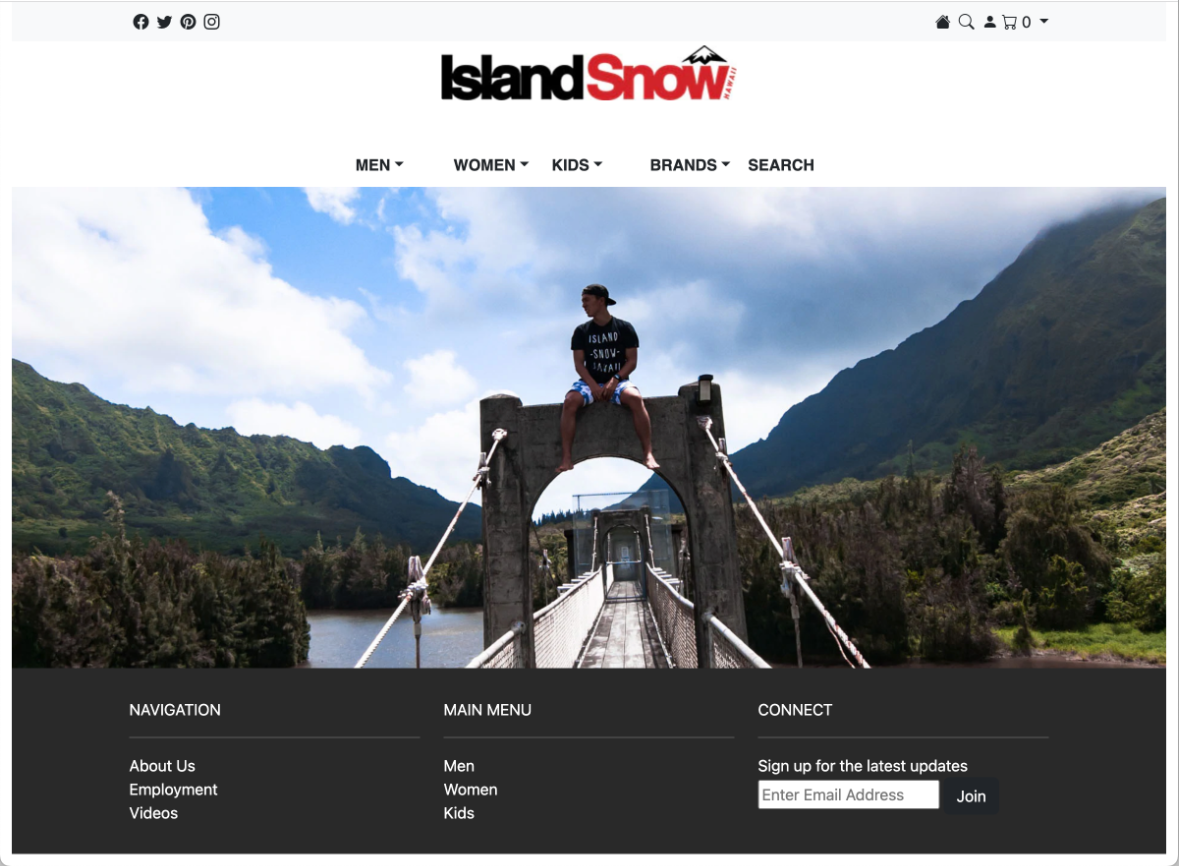
Frameworks exist for programmers to utilize code that has been optimized and refined by a group of programmers for a specific purpose. Using raw HTML and CSS is tedious, convoluted at times, and it can produce undesired results when scaling, etc. Bootstrap 5 is a free and open-source CSS framework that contains a multitude of design templates for buttons, navigation bars, forms, and other interface components. However, understanding how to use the elements of Bootstrap requires some investment of time as learning frameworks can be almost as complicated as learning a new programming language. In spite of this, the Bootstrap framework is integral for web developers to learn, as the plethora of interface components shadow the accessibility challenge when learning the framework. For example, creating a web page from scratch: adding a navigation bar, body area, and footer with each of these containing images and interface components would take a lot longer when using raw HTML and CSS compared to the built-in functionality of the interface components that come packaged with Bootstrap. The introduction image is a home page of a website created using the Bootstrap framework and it only took thirty minutes to fully flesh out, whereas using HTML and CSS would take the average programmer hours to replicate this web page.
Conclusion
Thus, I believe that with my experience using Bootstrap, that this UI framework is salient for all web programmers to learn as it will speed up your productivity by freeing up your time spent fiddling with raw HTML and CSS.